

| 📰 Title: | ct.js | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Development | 👁️ Visual: | 2D |
| 🏷️ Category: | Development ➤ Engine ➤ 2D ➤ Misc. | 🏝️ Perspective: | First person (interface) |
| 🔖 Tags: | Development; 2D engine; Framework; Web Publishing; Javascript; TypeScript; IDE; Editor; Prototyping; Easy To Use; Multi-platform; HTML5 | ⏱️ Pacing: | Real Time |
| 🐣️ Approx. start: | 2017-08-13 | 👫️ Played: | Single |
| 🐓️ Latest: | 2024-06-15 | 🚦 Status: | 05. Tested & Working (status) |
| 📍️ Version: | Latest: 💥️ 4.0.1➜5.0 / Dev: 3dfe3d5 | ❤️ Like it: | 2. 👏️⭐⭐⭐⭐ (excellent) |
| 🏛️ License type: | 🕊️ Libre | 🎀️ Quality: | 1. 🏆️⭐⭐⭐⭐⭐ (mature) |
| 🏛️ License: | MIT | ✨️ (temporary): | |
| 🐛️ Created: | 2019-08-22 | 🐜️ Updated: | 2024-07-01 |
| 📦️ Package name: | ctjs-bin | ..... 📦️ Arch: | |
|---|---|---|---|
| 📄️ Source: | ..... 📦️ RPM: | ||
| ⚙️ Generic binary: | ..... 📦️ Deb: | ||
| 🌍️ Browser version: | ..... 📦️ AppImage: | ||
| 📱️ PDA support: | ..... 📦️ Flatpak: | ||
| ✨️ Not use: | ..... 📦️ Snap: |
| 📰 What's new?: | 🍎️ (Stable) Major upgrade | 👔️ Already shown: | |
|---|---|---|---|
| 💡 Lights on: | 💭️ New version published (to be updated): | ||
| 🎨️ Significant improvement: | 🦺️ Work in progress: | ||
| 🎖️ This work: | 🚧️ Some work remains to be done: | ||
| 👫️ Contrib.: | goupildb & Louis | 👻️ Temporary: | |
| 🎰️ ID: | 15648 |
| 📜️[en]: | A libre, multi-platform, WebGL-based game engine. It aims to make learning programming fun and developing games easy, thanks to its visual editors and flexible, modular, well-documented code library. It features a wide range of tools (tile-based room/level editor, integrated code editor with error handling, frame and skeleton animations, collision handling, sound management, etc.) and offers good performance on PC and mobile. The list of features is impressive, as is the editor. | 📜️[fr]: | Un moteur de jeu libre et multi-plateforme, basé sur WebGL. Il a pour objectif de rendre l'apprentissage de la programmation amusant et le développement de jeux faciles grâce à ses éditeurs visuels et à une bibliothèque de codes flexible, modulaire, et bien documentée. Il dispose de nombreux outils (éditeur de salle / de niveau basé sur des tuiles, éditeur de code intégré avec traitement des erreurs, animations par trame et squelette, traitement des collisions, gestion du son, ...) et offre de bonnes performances sur PC et mobiles. La liste de ses fonctionnalités est impressionnante ainsi que son éditeur. |
|---|
🦉️From Devs: CoMiGo Games [ru] (202211),
🦝️ From Users: GameFromScratch (3.0.1/202210), GameFromScratch (1.2.1/202004),
📰 Progress: 💥️ This Incredibly Easy To Use 2D Game Engine Just Got a MASSIVE Upgrade, by GameFromScratch (4.0/202406), What ct.js v4 can do for you!, by Firecakes (v4/201402),
🕯️ How To: (3.0.1/202209), (1.4.1/202009),
🎮️ Showcase: Redhead Hero Quest (202211), Among the wolves (201809),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos t(202xxx) gd[ru](202211) gu(3.0.1/202210) gu(1.2.1/202004) r(202xxx) lp(202xxx) d(202211) d(201809) ht(202209) ht(1.4.1/202009) ht[fr](202xxx) ht[de](202xxx) ht[ru](202xxx) ht[pl](202xxx) ht[cz](202xxx) ht[sp](202xxx) ht[pt](202005) ht[it](202xxx) ht[tr](202xxx)] [WIKI] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial
• [Support their work (Donate)] [Patreon] [Itch.io] - Free
🍩️ Resources
• 💥️ ct.js-near (NEAR Connector for ct.js game engine,. This module allow ct.js connect NEAR Blockchain to sign transactions and interact with your smart-contract., MIT): [Homepage] [Dev site] 🎬️ ht(202211)
🛠️ Technical informations
[PCGamingWiki] [MobyGames] [Showcase]
🦣️ Social
Devs (ct.js Team 1 2 [fr] [en]): [Site 1 2] [Chat] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Cosmo Myzrail Gorynych (CoMiGo) [fr] [en]): [Site 1 2 3 4 5] [Patreon] [Discord] [mastodon] [PeerTube] [YouTube] [PressKit] [Interview 1(202211) 2(202xxx)]
The Project: [Blog] [Forums] [mastodon] [VK[ru]] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
📦️ Misc. repositories
[Repology] [pkgs.org] [Generic binary] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage(author's repo)] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB]
🕊️ Source of this Entry: [Gaming on Linux on mastodon (20190821)]
🦣️ Social Networking Update (on mastodon)
🛠️ Title: ct.js
🦊️ What's: A libre game engine based on WebGL
🏡️ https://ctjs.rocks/
🐣️ https://github.com/ct-js/ct-js
🔖 #LinuxGameDev #LibreGameEngine #Programming #IDE #Framework #JavaScript #TypeScript
📦️ #Libre #Bin #Arch
📖 Our entry: https://www.lebottindesjeuxlinux.tuxfamily.org/en/online/lights-on/
🔍️ Reviewed (v. 4.0.1): 🙏️⭐⭐⭐⭐⭐
🥁️ Update: 4.0.1➜5.0
⚗️ Major upgrade (Stable) 🍎️
📌️ Changes: https://ctjs.rocks/changelog/
🦣️ From: 📶️ https://github.com/ct-js/ct-js/releases.atom
🦝️ https://www.youtube.com/embed/W2xpJ2nbmUE
🕯️https://www.youtube.com/embed/?list=PLWGY0ivGwOKIiJ6KcgmPF3eqV_TlYB0XT
🕯️https://www.youtube.com/embed/?list=PLK2NW_aRXscmiL41kMdqHPd_54V_AZkuc
🎮️ https://www.youtube.com/embed/rpWY5lxjKyI
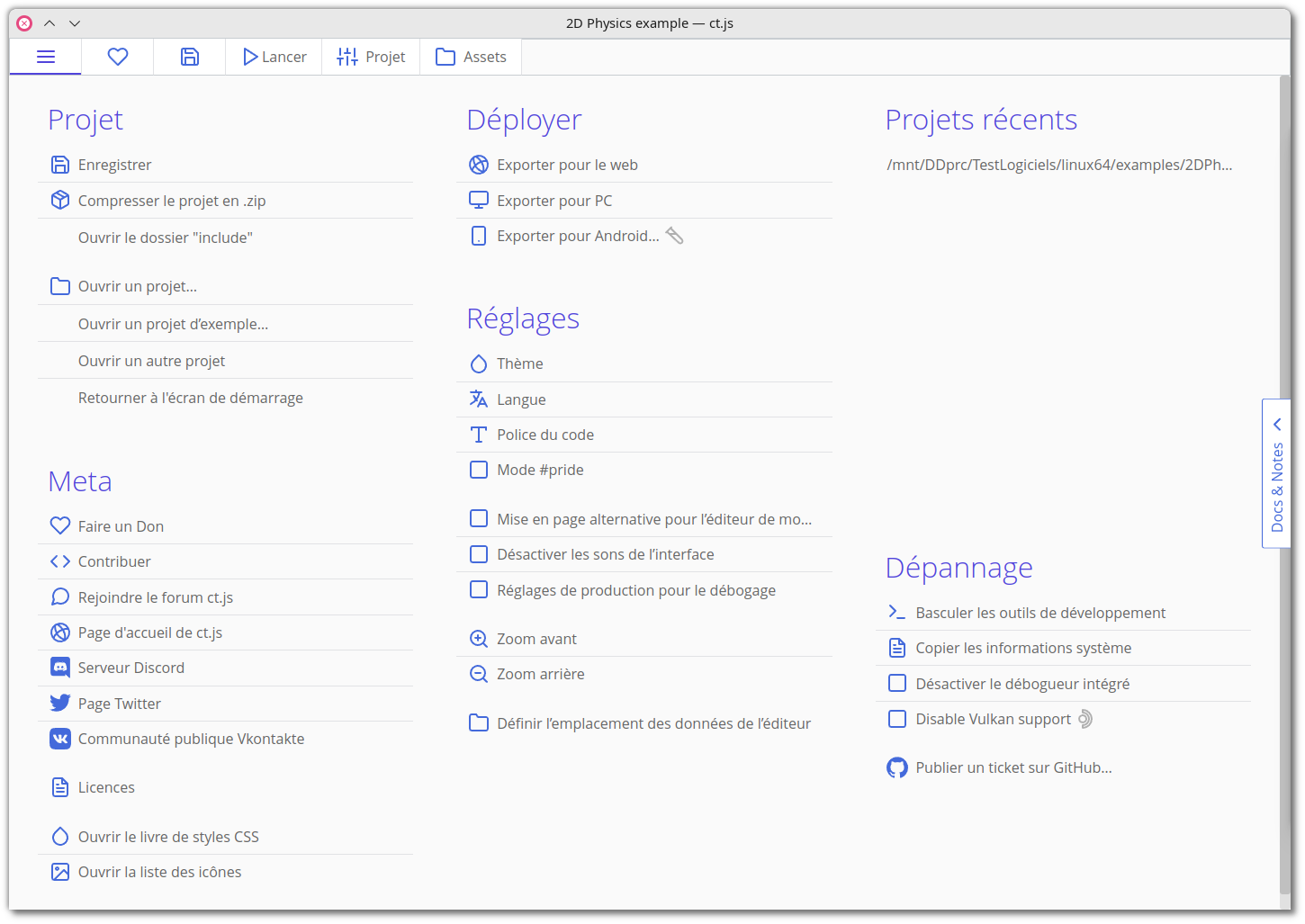
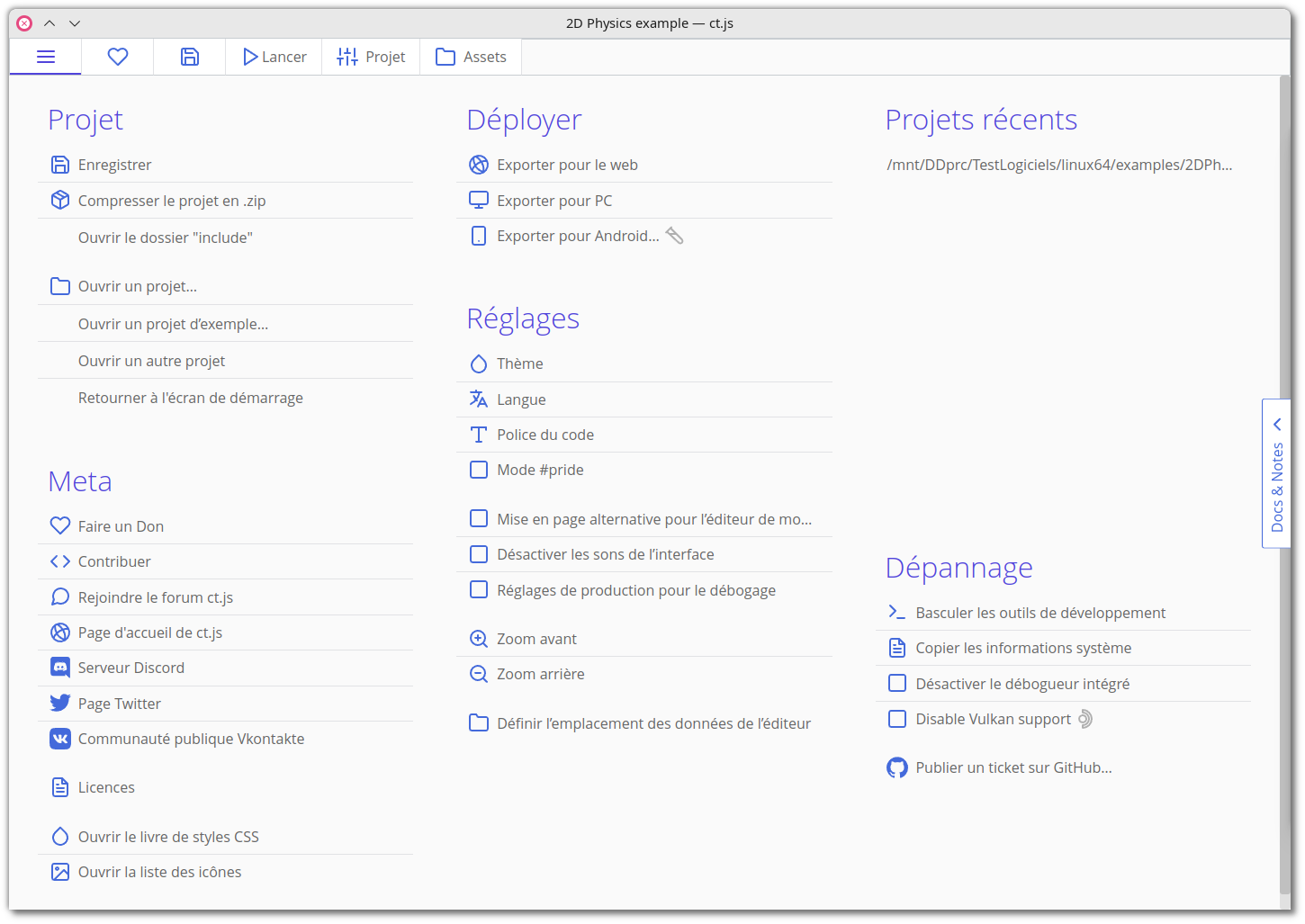
🕶️ A view of its UI (translated into French) open on the sandwich menu, grouping its main menus. The whole is very neat, as is the entire interface (tested).
📚️ ct.js is a libre, multi-platform, WebGL-based game engine. It aims to make learning programming fun and developing games easy, thanks to its visual editors and flexible, modular, well-documented code library. It features a wide range of tools (tile-based room/level editor, integrated code editor with error handling, frame and skeleton animations, collision handling, sound management, etc.) and offers good performance on PC and mobile. The list of features is impressive, as is the editor.
📜️ "A libre game development environment (with visual editors), based on WebGL" 📜️
Meet ct.js,
your new 2D game editor
ct.js makes learning programming fun and game development easy with its visual tools, good docs and flexible, modular library.
It is free, open-source, and loved by hobbyists, professionals, teachers, and their students.
☑ Smooth workflow
Bad tools hinder your performance. Ct.js is designed to be like a brush with which you create games, not to be an enemy you will fight with.
☑ Beginner friendly
ct.js bundles come with offline docs, tutorials, and editable examples and demos. The code editor highlights errors and provides documentation right while writing your code.
Write in beginner-friendly CoffeeScript, in JavaScript, the web standard, or even in TypeScript — depending on your skills and needs.
☑ Powerful
ct.js is based on Pixi.js, works on WebGL and provides great performance in browsers and desktop environments. Modules add new powers, and when ct.js is not enough, you can add any JS code or library.
☑ Create games of any genre
Shooters, arcades, adventures, survivals, puzzles, visual novels — you name it!
ct.js has everything you need to build a game
☑ Room / Level editor with tile support
☑ Integrated code editor with error handling
☑ Arcade collisions and 2D physics libraries
☑ Framed, scrolling animations, 9-patch support and more
☑ Music & sound manager with randomized effects
☑ Particle system, shaders, and lighting system
☑ Notes & docs in a side panel, on every screen
☑ Ability to use custom JavaScript or TypeScript
☑ Easy packing and deploying
Join the world of game development
It's free!
Feature list (WIP)
Animation
☑ Support for framed animations from sprite sheets.
☑ Ability to turn one sprite sheet into several animations with ct.sprite module.
☑ Scrolling backgrounds and tiled textures.
☑ Smooth value animations with ct.tween.
Branding
☑ Configurable loading screen.
☑ Configurable icon for web and desktop builds.
☑ Optional white-labelling in project's settings.
Camera & Viewport
☑ Automatic support for multiple resolutions.
☑ Autolayouts to adapt UI elements for different screen aspect ratios.
☑ Screen shake effects.
☑ Smooth movement from point to point.
☑ Viewport rotation.
☑ Zooming.
Coding
☑ Editable behaviors for reusable composed gameplay logic.
☑ Code in CoffeeScript or JavaScript+TypeScript.
☑ Code folding.
☑ Code highlighting.
☑ Dozens of built-in and modded events.
☑ Multi-cursor editing.
☑ Real-time type checks with errors, warnings, and hints.
☑ String and RegExp search.
☑ Suggestions with embedded documentation.
☑ Support for ligatures. (Can be toggled in settings.)
Custom fonts
☑ Import TTF fonts and use them in canvas-based text labels.
☑ Produce bitmap fonts from TTF fonts.
☑ Set a range of characters to include in bitmap fonts by choosing charsets or manually typing the needed symbols.
Debugging
☑ Integrated Chrome debugger with all its tools.
☑ Jump to any level in your game at click.
☑ Pause and resume your game.
☑ Restart the current level, or the whole game.
☑ Take a screenshot of your game while in debug mode.
Documentation
☑ Documentation provided with modules integrates into IDE interface.
☑ Offline docs and examples bundled with ct.js.
Exporting
☑ Add custom HTML and CSS to your builds with ct.akatemplate.
☑ Export for web in one click.
☑ Export for Windows, Mac, and Linux with Neutralino.js framework.
☑ Export for Android with Capacitor framework.
☑ Support for older browsers that don't support WebGL.
Inputs
☑ Full layout-agnostic keyboard support.
☑ Modern JS Pointer API support, PointerLock support.
☑ Mouse support.
☑ Gamepad support.
☑ Touch screen support.
☑ Virtual keys and joysticks.
Interface
☑ Asset tree with customizable icons and colors for folders.
☑ Configurable font for code.
☑ Configurable panels for asset lists.
☑ Numerous dark and light themes.
☑ Search and sort assets.
Translations
☑ Ability to add new language files and modify them.
☑ Brazilian Portuguese, Chinese Simplified, Dutch, English, French, German, Polish, Romanian, Russian, Ukrainian, Spanish UI translations authored by ct.js community.
Modding ct.js
☑ Add new fields to objects and rooms.
☑ Custom settings pages.
☑ Dozens of open-source modules come bundled with ct.js.
☑ Integrate module's documentation into ct.js with markdown files and TypeScript definition files.
☑ Localize modules' fields that are displayed in ct.js' UI.
Motion & collisions
☑ Ability to code a movement system for platformers. (Examples and tutorials are included.)
☑ Arcade movement system.
☑ Circled, rectangular, polygon collision shapes with support for transforms.
☑ Collision checks with other objects and tile sets.
☑ Collision groups for objects and tiles to check collisions against a specified subset of entities.
☑ Continuous movement.
☑ Environment querying system.
☑ Physics engine based on Matter.js.
Networking
☑ Integration module for Nakama, online multiplayer platform. Supports self-hosted servers.
☑ Custom JavaScript support means that every modern web API is supported, including Fetch API, WebRTC, WebSockets, and thousands of third-party libraries.
Object transformations
☑ Movement.
☑ Rotation.
☑ Scaling.
☑ Tint.
☑ Transforming with a 3x3 transform matrix.
Room editor
☑ Adding custom properties to individual objects.
☑ Animation simulation.
☑ Boundless levels — you can expand your level anytime at any direction without extra steps.
☑ Camera locking.
☑ Copy/paste multiple objects.
☑ Scriptable events for the whole room.
☑ Multiple selection & group transformation.
☑ Pan and zoom a level.
☑ Placing objects individually, in lines, and as a brush.
☑ Undo/redo commands.
☑ Sorting and reordering sprites.
☑ Tilemap support.
Savegames
☑ Automatic handling of paths and conversions for desktop builds at ct.fs module.
☑ Create, read, write and delete files with ct.js module for desktop builds.
☑ Save strings into browser with localStorage; available for web and desktop builds.
Sounds
☑ 3D audio.
☑ Built-in gallery of free game assets.
☑ Support for mp3, wav, ogg formats.
☑ Stereo panning.
☑ Fade in/fade out transitions.
☑ Preloading music files on demand.
☑ Randomized filters and picking sounds from a pool of variants.
☑ Sound recoder.
Special effects
☑ Lighting system.
☑ Particle systems with real-time modelling.
☑ Shaders and built-in filters.
☑ Transitions between levels.
Textures
☑ Bitmap fonts.
☑ Support for most popular image formats.
☑ Support for 9-slice planes.
☑ Textures get packaged into PNG atlases for faster load and better performance.
☑ "Magic numbers" for streamlined import of sprite sheets.
☑ Built-in gallery of free game assets.
UI
☑ Design UI in separate rooms and add them to viewport in gameplay levels.
☑ Dynamic text labels, buttons, and textboxes with live preview in a room editor.
☑ Set alignment rules to make sure the UI works with different screen aspect ratios.
☑ Tools to bind certain objects in a room to JS expressions.
☑ Virtual keys. (Aka on-screen keys and joysticks.)
Un environnement de développement de jeux, basé sur WebGL, par la ct.js Team, initié par Cosmo Myzrail Gorynych (CoMiGo).
En JavaScript, HTML et CSS.
ct.js est un moteur de jeu libre et multi-plateforme, basé sur WebGL. Il a pour objectif de rendre l'apprentissage de la programmation amusant et le développement de jeux faciles grâce à ses éditeurs visuels et à une bibliothèque de codes flexible, modulaire, et bien documentée. Il dispose de nombreux outils (éditeur de salle / de niveau basé sur des tuiles, éditeur de code intégré avec traitement des erreurs, animations par trame et squelette, traitement des collisions, gestion du son, ...) et offre de bonnes performances sur PC et mobiles. La liste de ses fonctionnalités est impressionnante ainsi que son éditeur.
Découvrez ct.js,
votre nouvel éditeur de jeux 2D
ct.js rend l'apprentissage de la programmation amusant et le développement de jeux facile grâce à ses outils visuels, sa bonne documentation et sa bibliothèque flexible et modulaire.
Il est libre, open-source et apprécié par les amateurs, les professionnels, les enseignants et leurs étudiants.
☑ Flux de travail fluide
De mauvais outils nuisent à vos performances. Ct.js est conçu pour être un pinceau avec lequel vous créez des jeux, et non un ennemi avec lequel vous devez vous battre.
☑ Convivialité pour les débutants
Les bundles ct.js sont livrés avec des documents hors ligne, des tutoriels, des exemples et des démonstrations modifiables. L'éditeur de code met en évidence les erreurs et fournit de la documentation pendant que vous écrivez votre code.
Écrivez en CoffeeScript pour débutants, en JavaScript, le standard du web, ou même en TypeScript - en fonction de vos compétences et de vos besoins.
☑ Puissant
ct.js est basé sur Pixi.js, fonctionne avec WebGL et offre d'excellentes performances dans les navigateurs et les environnements de bureau. Les modules ajoutent de nouvelles fonctionnalités, et lorsque ct.js n'est pas suffisant, vous pouvez ajouter n'importe quel code JS ou n'importe quelle bibliothèque.
☑ Créez des jeux de tous genres
Jeux de tir, jeux d'arcade, jeux d'aventure, jeux de survie, puzzles, romans visuels - tout y passe !
ct.js contient tout ce dont vous avez besoin pour créer un jeu
☑ Éditeur de salle / niveau avec prise en charge des tuiles
☑ Éditeur de code intégré avec gestion des erreurs
☑ Bibliothèques de collisions d'arcade et de physique 2D
☑ Animations encadrées et défilantes, prise en charge de 9 patchs, etc.
☑ Gestionnaire de musique et de sons avec effets aléatoires
☑ Système de particules, shaders et système d'éclairage
☑ Notes et documents dans un panneau latéral, sur chaque écran
☑ Possibilité d'utiliser du JavaScript personnalisé ou du TypeScript
☑ Empaquetage et déploiement faciles
Rejoignez le monde du développement de jeux
C'est libre !
Liste des fonctionnalités (WIP)
Animation
☑ Prise en charge des animations tramées à partir de feuilles de sprites.
☑ Possibilité de transformer une feuille de sprites en plusieurs animations avec le module ct.sprite.
☑ Arrière-plans déroulants et textures en mosaïque.
☑ Animations de valeurs fluides avec ct.tween.
Marketing
☑ Écran de chargement configurable.
☑ Icônes configurables pour le web et le bureau.
☑ Marque blanche optionnelle dans les paramètres du projet.
Caméra et fenêtre
☑ Prise en charge automatique des résolutions multiples.
☑ Autolayouts pour adapter les éléments de l'interface utilisateur aux différents formats d'écran.
☑ Effets de tremblement d'écran.
☑ Mouvement fluide d'un point à l'autre.
☑ Rotation de la fenêtre de visualisation.
☑ Zoom.
Codage
☑ Comportements modifiables pour une logique de jeu composée et réutilisable.
☑ Code en CoffeeScript ou JavaScript+TypeScript.
☑ Pliage du code.
☑ Mise en évidence du code.
☑ Des dizaines d'événements intégrés et moddés.
☑ Edition multi-curseur.
☑ Vérifications de type en temps réel avec erreurs, avertissements et conseils.
☑ Recherche de chaînes et de RegExp.
☑ Suggestions avec documentation intégrée.
☑ Prise en charge des ligatures. (Peut être activé dans les paramètres).
Polices personnalisées
☑ Importation de polices TTF et utilisation dans les étiquettes de texte basées sur le canevas.
☑ Production de polices bitmap à partir de polices TTF.
☑ Définition d'une gamme de caractères à inclure dans les polices bitmap en choisissant des jeux de caractères ou en tapant manuellement les symboles nécessaires.
Débogage
☑ Débogueur Chrome intégré avec tous ses outils.
☑ Sautez à n'importe quel niveau de votre jeu en un clic.
☑ Pause et reprise du jeu.
☑ Redémarrez le niveau actuel ou le jeu entier.
☑ Prenez une capture d'écran de votre jeu en mode débogage.
Documentation
☑ La documentation fournie avec les modules s'intègre dans l'interface de l'IDE.
☑ Documentation et exemples hors ligne bundle ct.js.
Exporter
☑ Ajoutez du HTML et du CSS personnalisés à vos constructions avec ct.akatemplate.
☑ Exportez pour le web en un clic.
☑ Exportez pour Windows, Mac et Linux avec le framework Neutralino.js.
☑ Exportez pour Android avec le framework Capacitor.
☑ Prise en charge des anciens navigateurs qui ne supportent pas WebGL.
Entrées
☑ Prise en charge complète des claviers agnostiques.
☑ Prise en charge de l'API de pointeur JS moderne, prise en charge de PointerLock.
☑ Prise en charge de la souris.
☑ Prise en charge de la manette de jeu.
☑ Prise en charge de l'écran tactile.
☑ Touches et joysticks virtuels.
Interface
☑ Arbre de ressources avec icônes et couleurs personnalisables pour les dossiers.
☑ Police de caractères configurable pour le code.
☑ Panneaux configurables pour les listes d'actifs.
☑ Nombreux thèmes sombres et clairs.
☑ Recherche et tri des ressources.
Traductions
☑ Possibilité d'ajouter de nouveaux fichiers de langue et de les modifier.
☑ Allemand, anglais, espagnol, français, polonais, roumain, russe, ukrainien, portugais brésilien, chinois simplifié, néerlandais, traductions UI réalisées par la communauté ct.js.
Modding ct.js
☑ Ajouter de nouveaux champs aux objets et aux pièces.
☑ Pages de paramétrage personnalisées.
☑ Des dizaines de modules open-source sont bundle ct.js.
☑ Intégration de la documentation du module dans ct.js avec des fichiers markdown et des fichiers de définition TypeScript.
☑ Traduisez les champs des modules qui sont affichés dans l'interface utilisateur de ct.js.
Mouvement et collisions
☑ Possibilité de coder un système de mouvement pour les platformers (des exemples et des tutoriels sont inclus).
☑ Système de mouvement arcade.
☑ Encerclement, rectangle, formes de collision polygonales avec prise en charge des transformations.
☑ Vérification des collisions avec d'autres objets et ensembles de tuiles.
☑ Groupes de collisions pour les objets et les tuiles afin de vérifier les collisions avec un sous-ensemble spécifié d'entités.
☑ Mouvement continu.
☑ Système d'interrogation de l'environnement.
☑ Moteur physique basé sur Matter.js.
Mise en réseau
☑ Module d'intégration pour Nakama, plateforme multijoueur en ligne. Supporte les serveurs auto-hébergés.
☑ Le support JavaScript personnalisé signifie que toutes les API web modernes sont supportées, y compris Fetch API, WebRTC, WebSockets, et des milliers de bibliothèques tierces.
Transformations d'objets
☑ Mouvement.
☑ Rotation.
☑ Mise à l'échelle.
☑ Teinte.
☑ Transformation avec une matrice de transformation 3x3.
Éditeur de salles
☑ Ajout de propriétés personnalisées à des objets individuels.
☑ Simulation d'animation.
☑ Niveaux illimités - vous pouvez étendre votre niveau à tout moment dans n'importe quelle direction sans étapes supplémentaires.
☑ Verrouillage de la caméra.
☑ Copier/coller d'objets multiples.
☑ Événements scriptables pour l'ensemble de la salle.
☑ Sélection multiple et transformation de groupe.
☑ Panoramique et zoom sur un niveau.
☑ Placement d'objets individuellement, en lignes et sous forme de pinceau.
☑ Commandes Annuler/Refaire.
☑ Tri et réorganisation des sprites.
☑ Prise en charge de Tilemap.
Sauvegardes
☑ Gestion automatique des chemins et des conversions pour les versions de bureau dans le module ct.fs.
☑ Création, lecture, écriture et suppression de fichiers avec le module ct.js pour les versions de bureau.
☑ Sauvegarde des chaînes de caractères dans le navigateur avec localStorage ; disponible pour les versions web et desktop.
Sons
☑ 3D audio.
☑ Galerie intégrée de ressources de jeu libres.
☑ Prise en charge des formats mp3, wav, ogg.
☑ Panoramique stéréo.
☑ Transitions en fondu enchaîné.
☑ Préchargement de fichiers musicaux à la demande.
☑ Filtres aléatoires et sélection de sons à partir d'un pool de variantes.
☑ Recodeur de sons.
Effets spéciaux
☑ Système d'éclairage.
☑ Systèmes de particules avec modélisation en temps réel.
☑ Shaders et filtres intégrés.
☑ Transitions entre les niveaux.
Textures
☑ Polices bitmap.
☑ Prise en charge de la plupart des formats d'image courants.
☑ Prise en charge des plans à 9 coupes.
☑ Les textures sont regroupées dans des atlas PNG pour un chargement plus rapide et de meilleures performances.
☑ "Magic numbers" pour une importation simplifiée des feuilles de sprites.
☑ Galerie intégrée d'éléments de jeu libres.
UI
☑ Conception de l'interface utilisateur dans des pièces séparées et ajout à la fenêtre de visualisation dans les niveaux de jeu.
☑ Étiquettes de texte, boutons et zones de texte dynamiques avec prévisualisation en direct dans un éditeur de salle.
☑ Définition de règles d'alignement pour s'assurer que l'interface utilisateur fonctionne avec différents formats d'écran.
☑ Outils pour lier certains objets d'une salle à des expressions JS.
☑ Touches virtuelles. (Aka on-screen keys and joysticks).
⚙️ Installation à partir du binaire
📦️ Installation à partir du paquet Manjaro/Arch :
• Il est dans les dépôts Manjaro/Arch (souvent dans sa dernière version), il suffit d'installer le(s) paquet(s).
⛓️ Installation à partir du binaire classique :
• Un binaire statique est disponible, décompressez le livrable, et rendez son binaire exécutable (clic droit sous votre gestionnaire de fichier).
📄️ Installation à partir du source
• Source non testé.
🚀️ LANCEMENT DE L'INTERFACE
▸ Classique :
• Si vous l'avez installé à partir d'un paquet ou installé dans les répertoires système : [Alt+F2] ctjs-bin
• Si vous disposez de son binaire, rendez-le exécutable (clic droit sous votre gestionnaire de fichier) et cliquez dessus ou dans son répertoire lancez : $ ./ctjs
• 📜️ Préambule :
⚬ 1ere édition : le 18 février 2024 sous Manjaro. Par : goupildb. ⏱️ Durée du test : 20 minutes. 🎯️ Objectif : Initialisation de l'entrée, tests et premières impressions.
• 🫕️ Installation :
▸ (✔ v. 4.0.1) Binaire classique : FONCTIONNEL.
▸ (✔ v. 1.7.0) Paquet Arch/AUR : FONCTIONNEL.
🟢️ Il est très facile à installer et à lancer grâce à ses différents types de livrables disponibles.
• 🧪️ Tests effectués :
‣ 🧫️ Conditions du test :
⚪️ Je n'ai pas les compétences pour un test sérieux de cet outil. Ce test a consisté à survoler son interface pour me faire une idée de son agencement et de ses fonctionnalités.
• 🏗️ Réalisation :
‣ 📟️ Interface
🟢️ Une interface magnifique (thème clair, logo du jeu, icône dans la barre des tâches, le), de très grande qualité, complète, soignée, dynamique (réaction de l'interface au survol de la souris), ergonomique, claire/intuitive, correctement traduite,
🟢️ Elle offre notamment un écran d'accueil (menu sandwich) rassemblant ses principaux menus, une pléthore de paramétrages, plusieurs types d'exemples permettant de la tester immédiatement, le plein écran et le fenêtré, un redimensionnement de sa fenêtre par glisser-déposer,
• 👾️ Gameplay / Usage / Contenu :
‣ Usage
⚪️ C'est un moteur de jeu basé sur WebGL. Il a pour objectif de rendre l'apprentissage de la programmation amusant et le développement de jeux faciles.
‣ 💰 / ⚖️ Licence
🟢️ Il maintient son modèle libre malgré sa montée en puissance.
‣ 🗻️ Difficulté / prise en main de l'utilisateur
🟢️ Il offre une documentation intégrée très complète (en Anglais), des liens vers des tutoriels externes au sein de son interface, des exemples permettant de se familiariser à son fonctionnement,
• 🏆️ Impressions :
🟢️ On sent bien que cette interface a été conçue et peaufinée avec beaucoup de soin.
🟢️ Un outil vraiment convaincant (grâce aussi à ses démos fournies) !
• 🧭️ Conclusion :
🕵️ Impression globale : 👍️
❤️ Like it: 👏️⭐⭐⭐⭐ (excellent)
🎀️ Quality: 🏆️⭐⭐⭐⭐⭐ (mature)
🟢️ Un superbe outil conçu avec beaucoup de soin, extrêmement évolué, qui a acquis une grande maturité.
🟢️ Si vous souhaitez programmer en Javascript ou en TypeScript, cet outil est à considérer.
👏️ ❤️ Un grand bravo et merci (notamment pour la version Linux !) à son auteur !